AWS 접속 - >로그인 -> cloud9

생성됬따


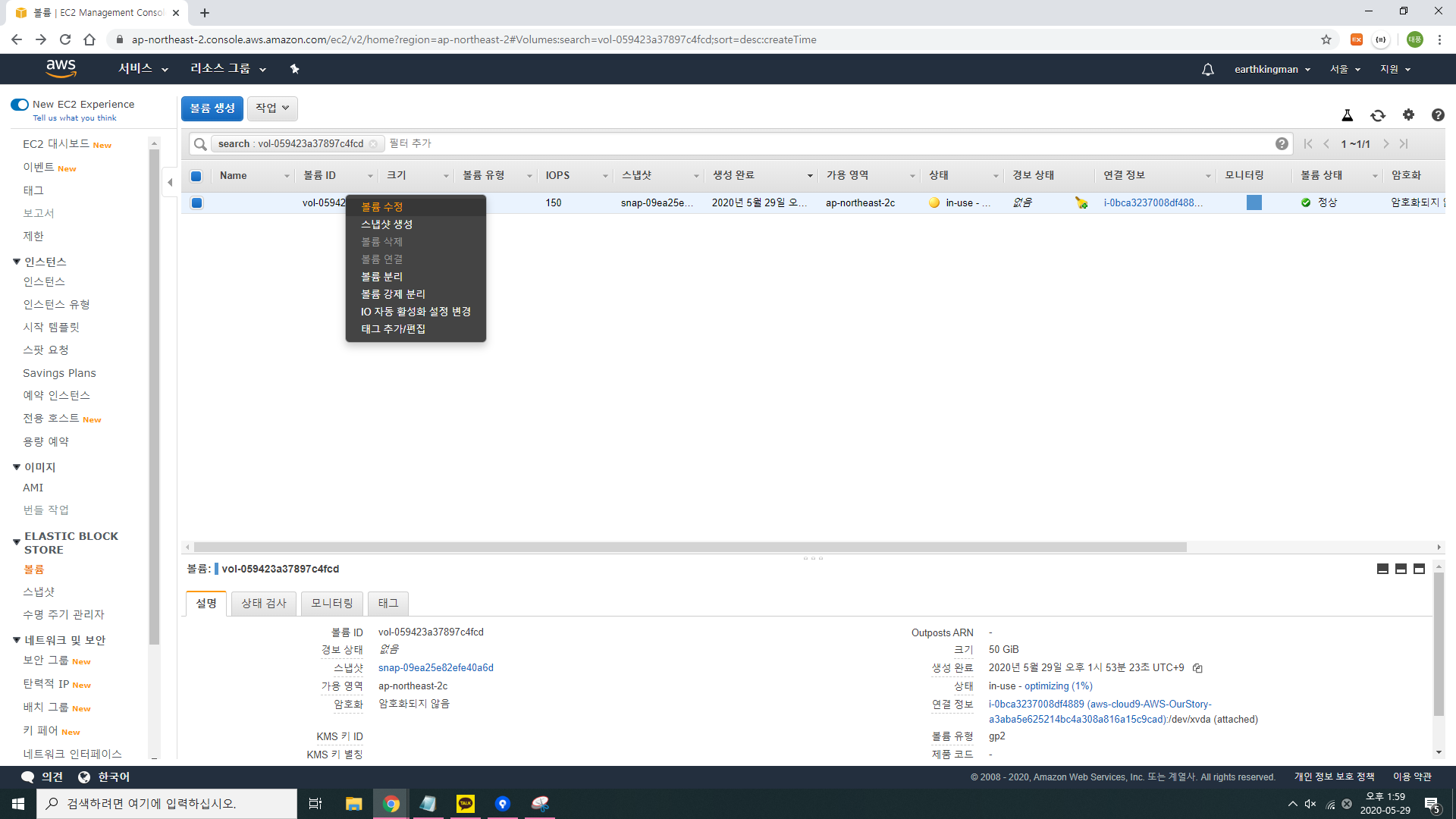
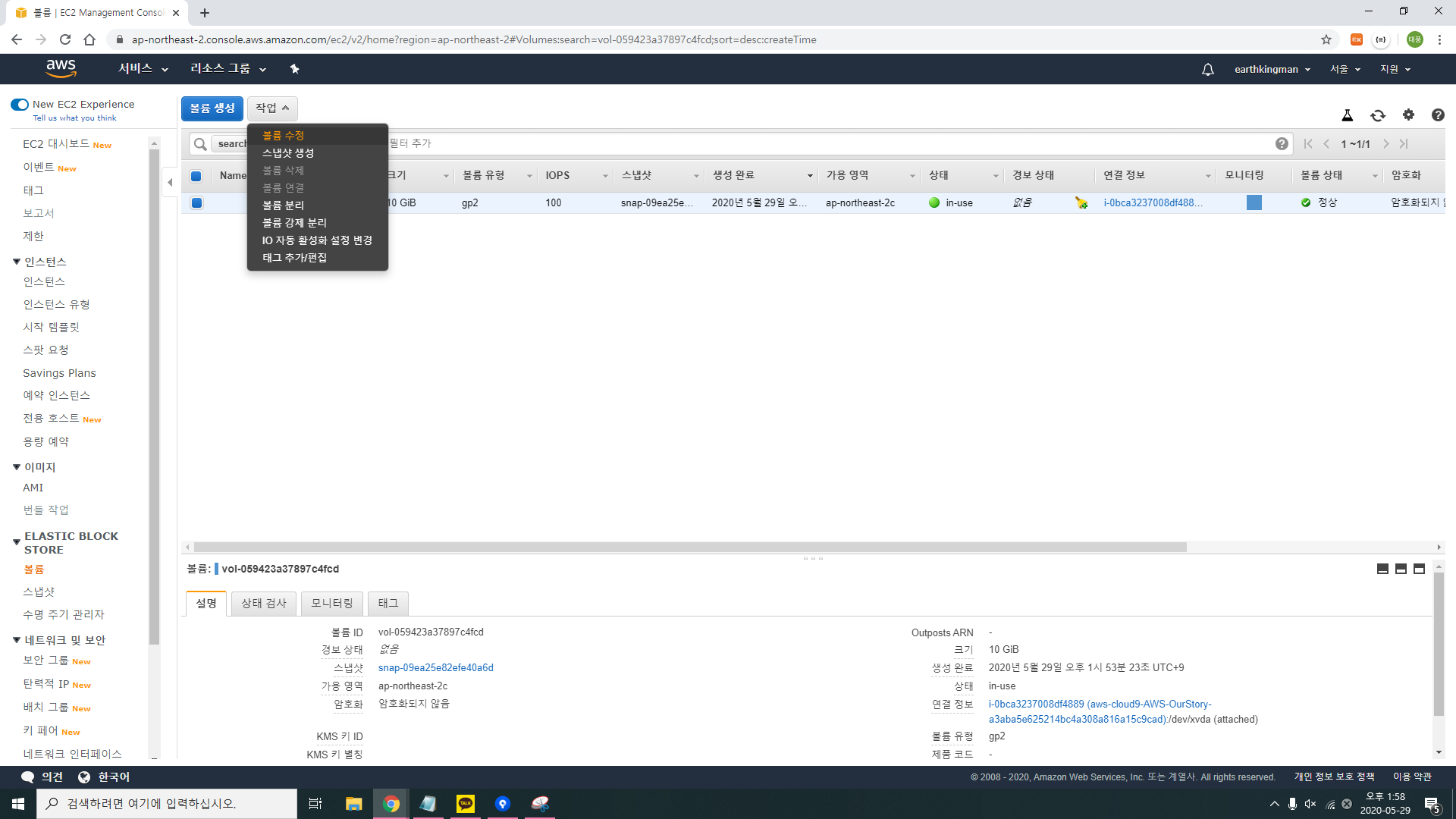
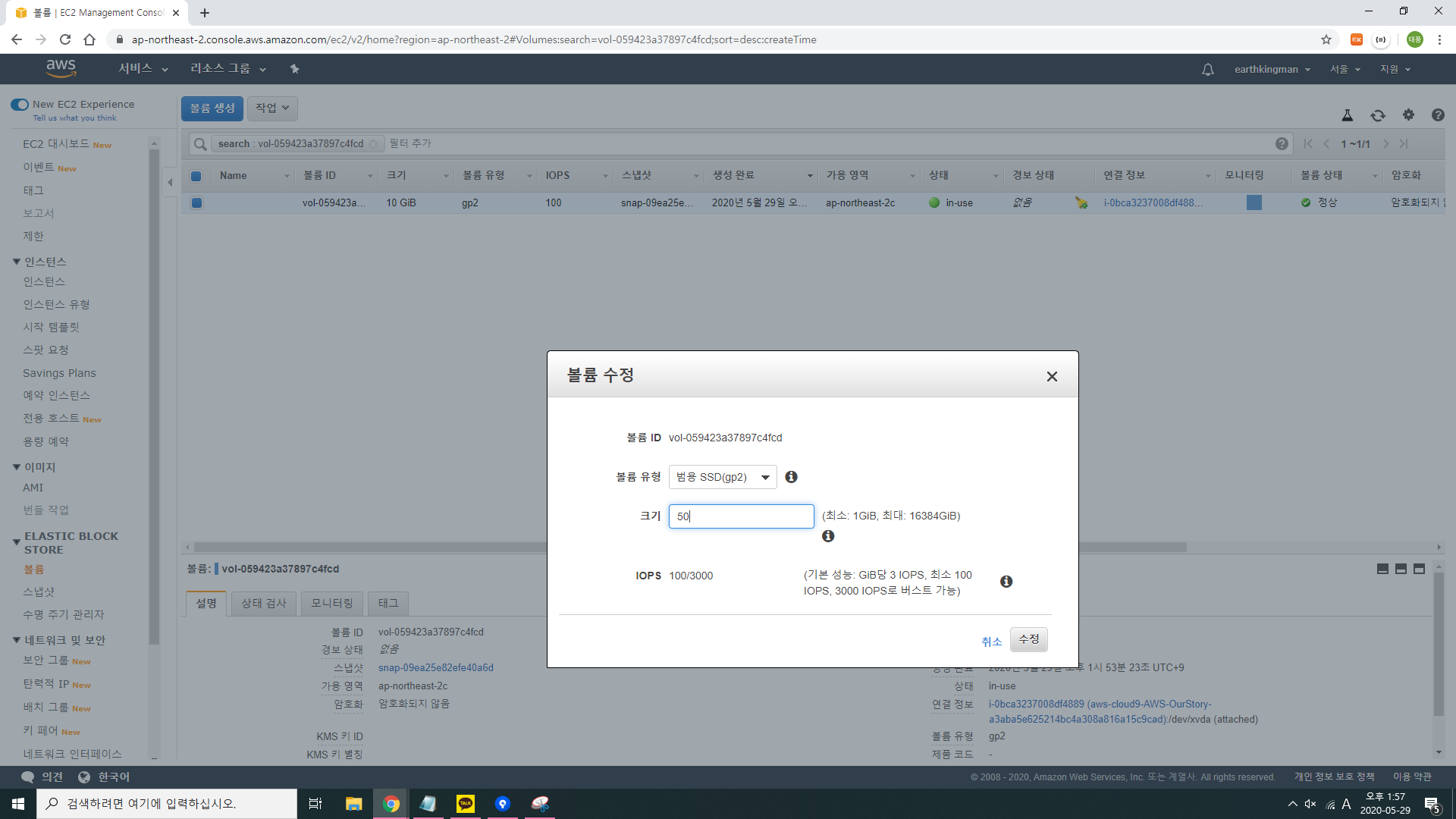
이제 확장시켜보자





명령어를 사용한다 -> 제한된 리소스를 풀어주는 역할
sudo growpart /dev/nvme0n1 1
sudo resize2fs /dev/nvme0n1p1
df -h 명령어로 50기가로 변경됬는지 확인


기본적인 설정이 완료
npm i -g expo-cli @aws-amplify/cli yarn

클릭 ->프리퍼런스 ->테마


expo init curl -s http://169.254.169.254/latest/meta-data/public-ipv4
-> ip주소 나옴
export REACT_NATIVE_PACKAGER_HOSTNAME= ip주소

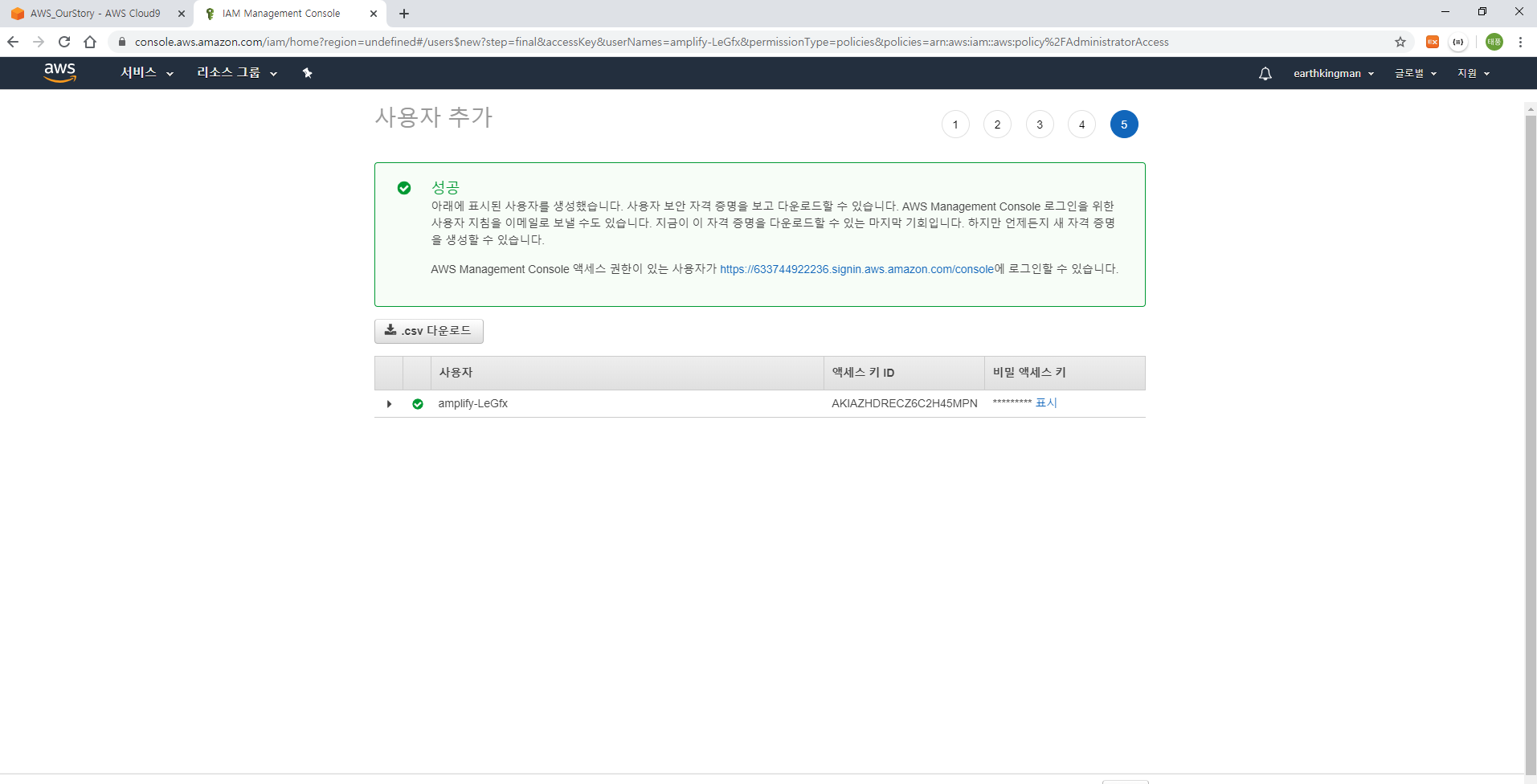
amplify configure
실수로 필자는 지역을 southeast-2를 해서 시드니가 되버렸다

링크를 클릭해라

amplify init

amplify status

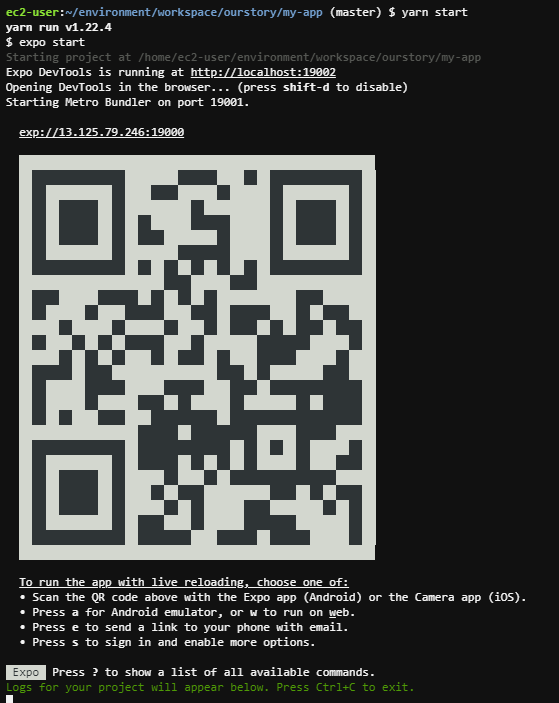
yarn start

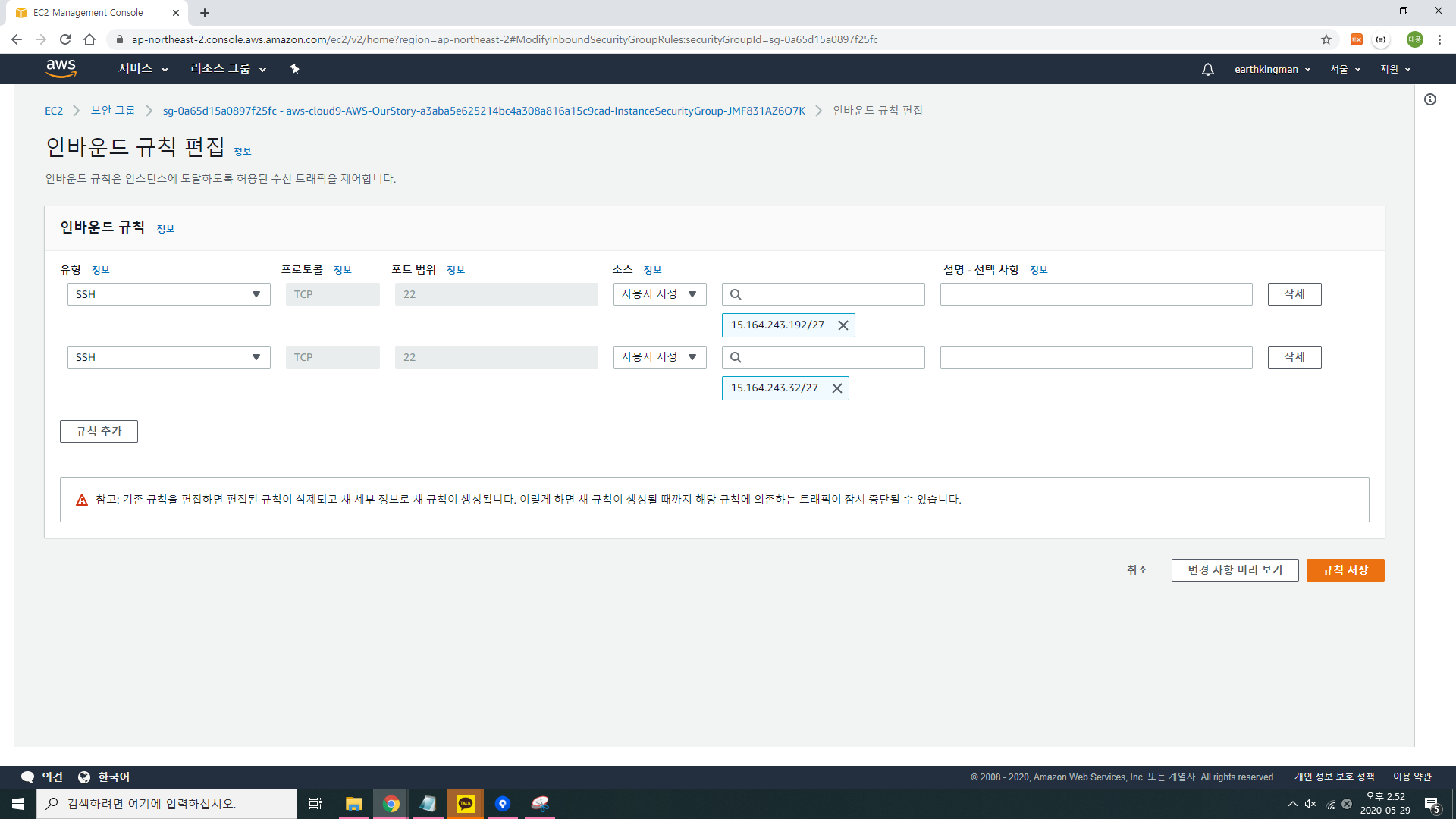
큐알코드를 입력해도 안된다 왜냐면 포트번호를 허용안했기 때문이다
그럼 포트번호를 열어주자
보안그룹 클릭



이제 휴대폰으로 Expo 앱을 설치하고 카메라로 큐알코드를 읽어보자

서버는 계속 켜두고 새로운 터미널을 열어라

순서대로 설치해라
yarn add aws-amplify aws-amplify-react-native (ui 모듈)
yarn add native-base (모바일 폰)
yarn add @react-native-community/netinfo@5.5.1 (걍 필요함)
amplify add auth

amplify status

amplify push
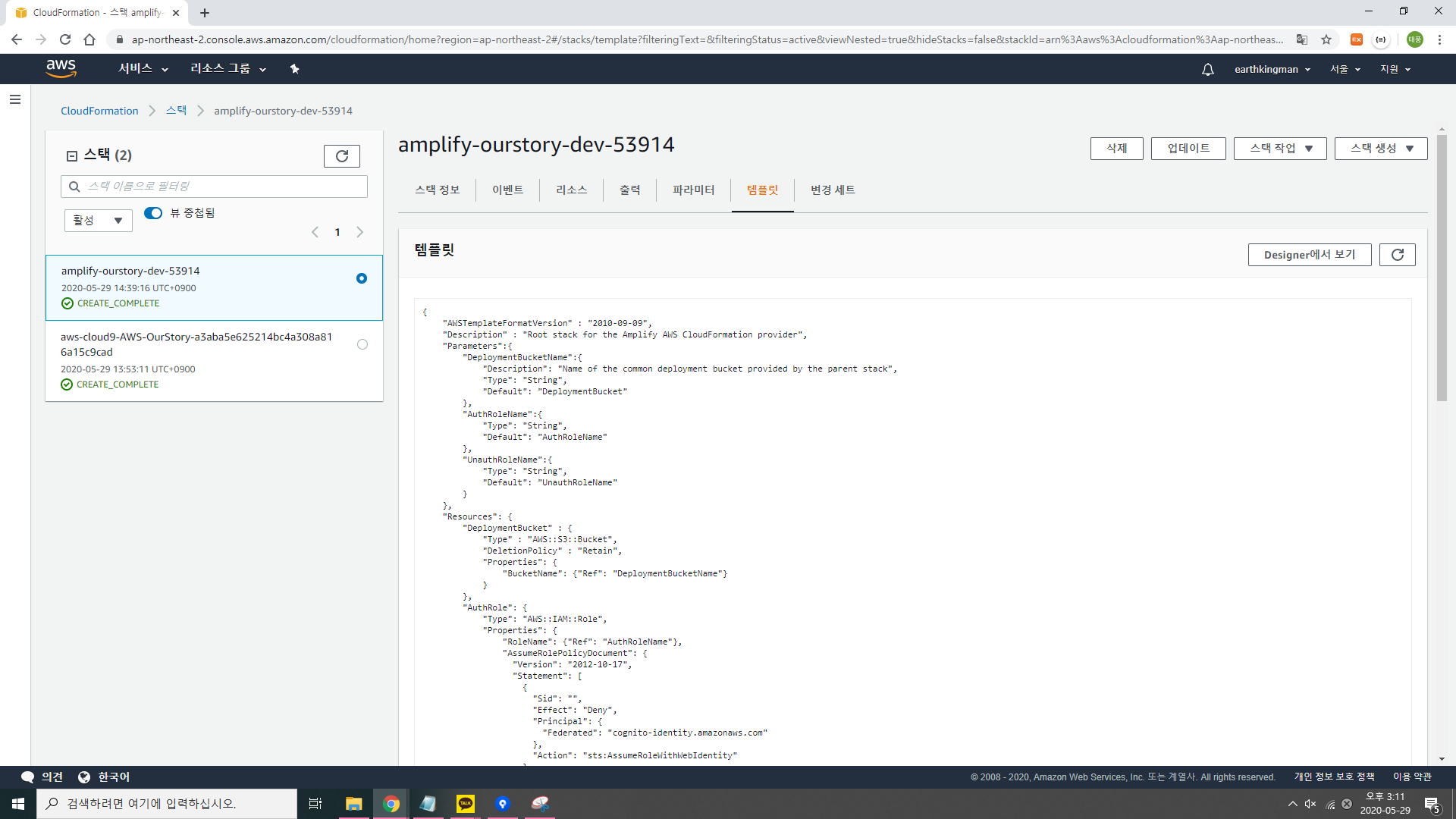
그럼 이제 AWS 홈페이지에 가보자
cognito를 가면 이렇게 정보가 뜰텐데 시드니로 하면된다.

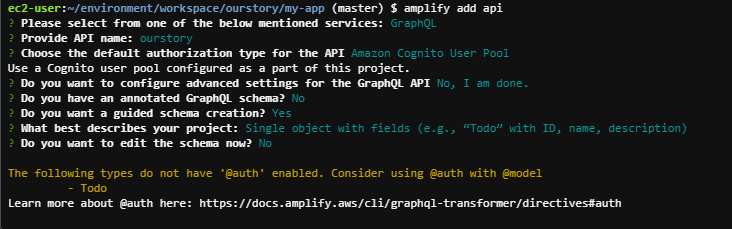
amplify add api

amplify push

수정 후 저장

amplify push
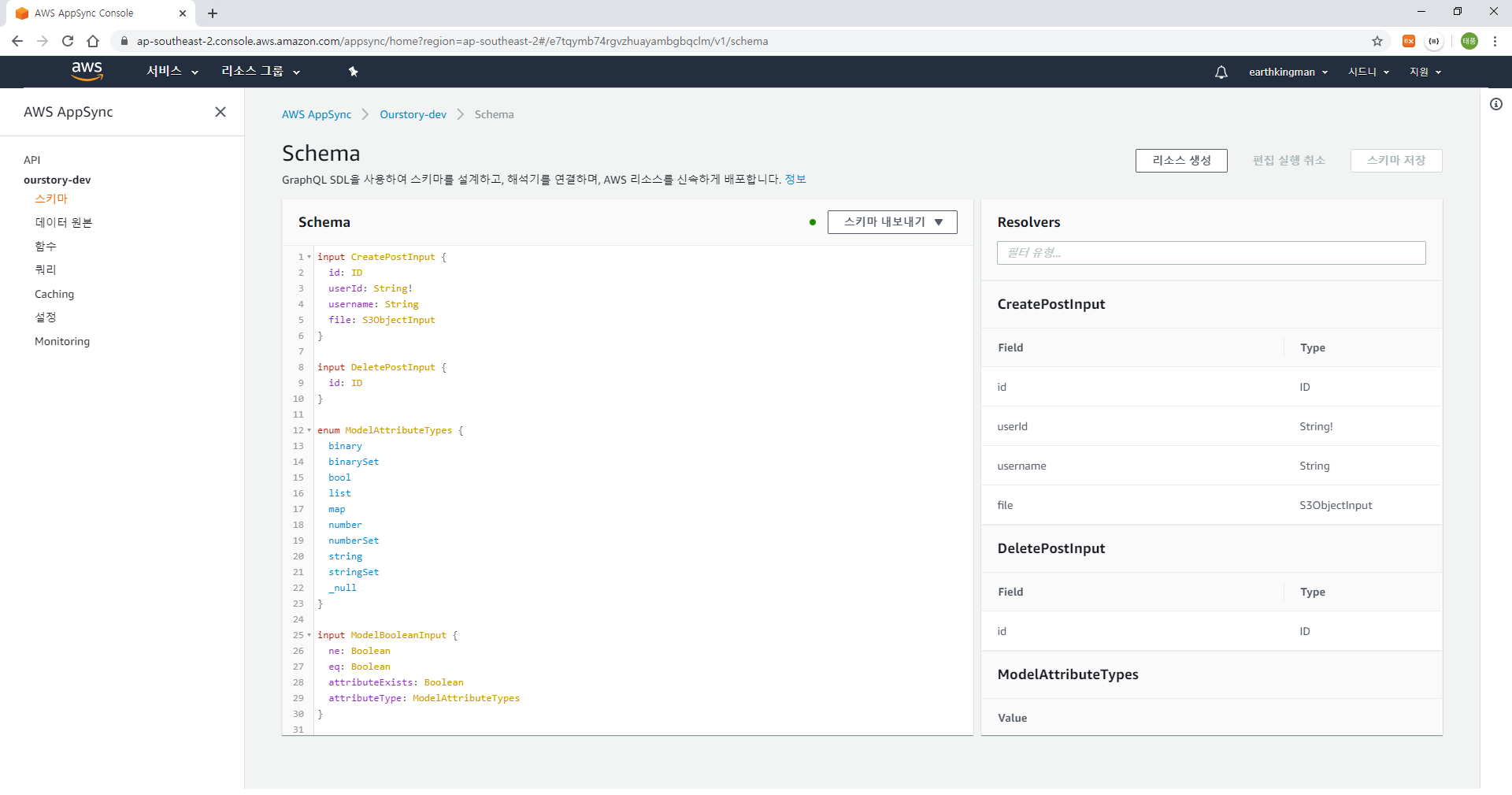
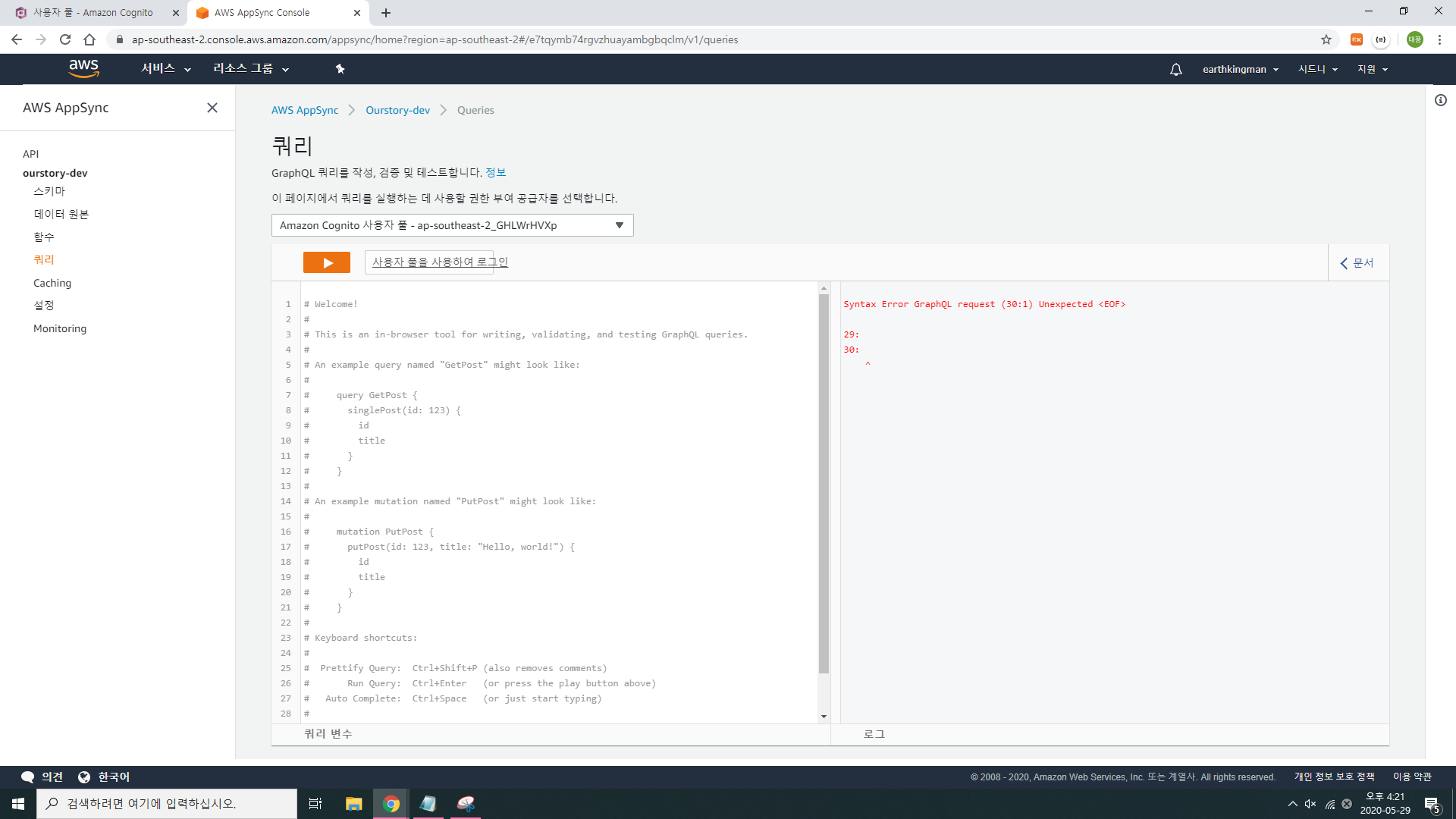
AWS appsync에 접속하면 스키마가 변경되어있다.

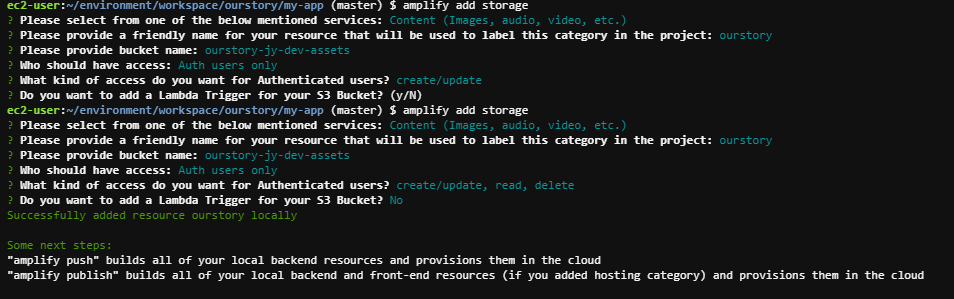
amplify add storage 한다

amplify push

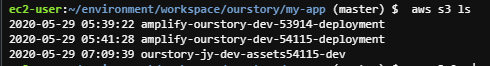
aws s3 ls

grep NAME

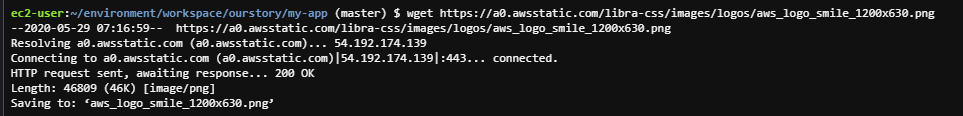
wget https://a0.awsstatic.com/libra-css/images/logos/aws_logo_smile_1200x630.png

aws s3 cp ./aws_logo_smile_1200x630.png s3://NAME/public/ --acl public-read




쿼리 내용 잘봐라
mutation createPost {
createPost (input: {
userId: "test_user_id",
username: "tester",,
file: {
bucket: ourstory-jy-dev-assets54115-dev"
region: "ap-southeast-2",
key: "aws_logo_smile_1200x630.png"
}
})
}

query fetchPost {
listPosts(limit: 10) {
items {
userId
username
file { key }
}
}
}

expo install expo-permissions expo-image-picker


'AWS' 카테고리의 다른 글
| #1.1 AWS EC2 접속 (0) | 2020.05.28 |
|---|---|
| #1.0 AWS EC2 생성 (0) | 2020.05.28 |